NFT API for Generative Art Projects on DropKit
There are a few ways to get your metadata uploaded to NiftyKit so you can do your drop. Below we’ll show you how to POST your metadata directly using the REST API and your API key.
What you will need:
- DropKit API key
- HTTP/API client
- Your final JSON data payload
DropKit API key
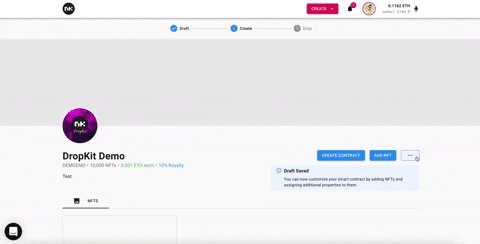
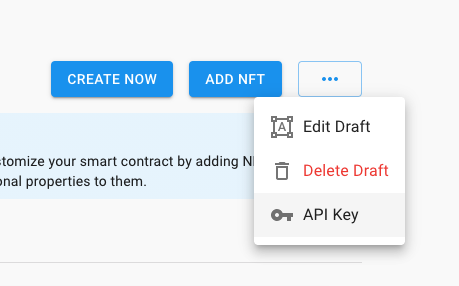
Each DropKit project has its own API key that is specific to that drop. To find the API key you will navigate to the 3-dot drawer menu in your DropKit dashboard page.

REST API endpoint
Each individual collection has a unique API key that allows you to submit your metadata via API.
You can access the API in the 3-dot drawer and copy your API key.
Using your API key, submit a POST request with the data to this endpoint.
POST https://app.niftykit.com/api/drops/tokens
You can reference the API documentation here.
HTTP/API Client
The easiest way to upload your JSON metadata to your DropKit project is using an HTTP/API Client with your API key from your NiftyKit account.
There are many free and paid HTTP/API Clients you can use.
We recommend these 2 free programs you can download:
- Postman: https://www.postman.com/downloads/
- Insomnia: https://insomnia.rest/download
For this tutorial we’ll be using Postman to send your JSON metadata to your DropKit project on NiftyKit.
Here are the steps to set up your API Client:
- Add the POST URL
- Add your API key
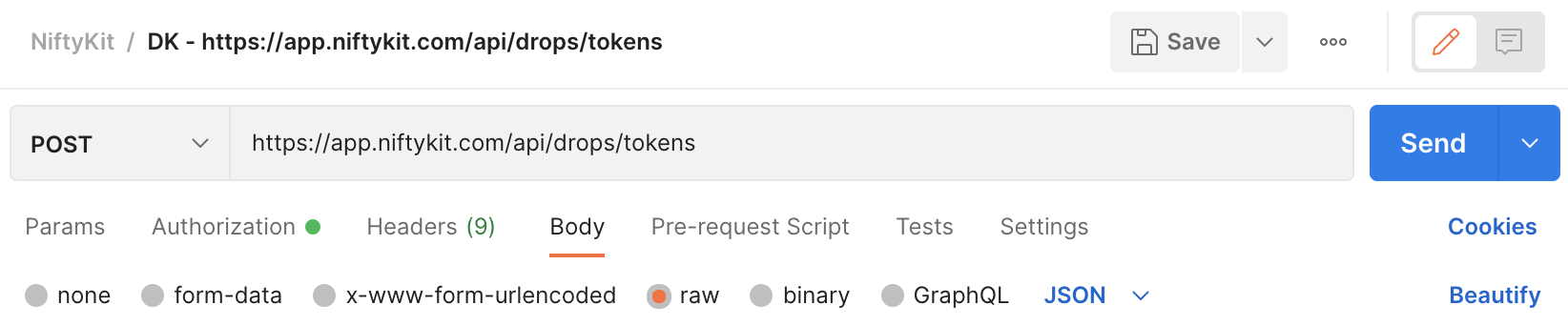
- Paste in your JSON data in Body
- Run the POST request
Add the POST URL
You can find the POST url inside the API key window in your project.
POST <https://app.niftykit.com/api/drops/tokens>
You will paste that in the request URL in Postman

Add your API key
Next, you will add your API key under the authorization section inside of the POSTMAN app.
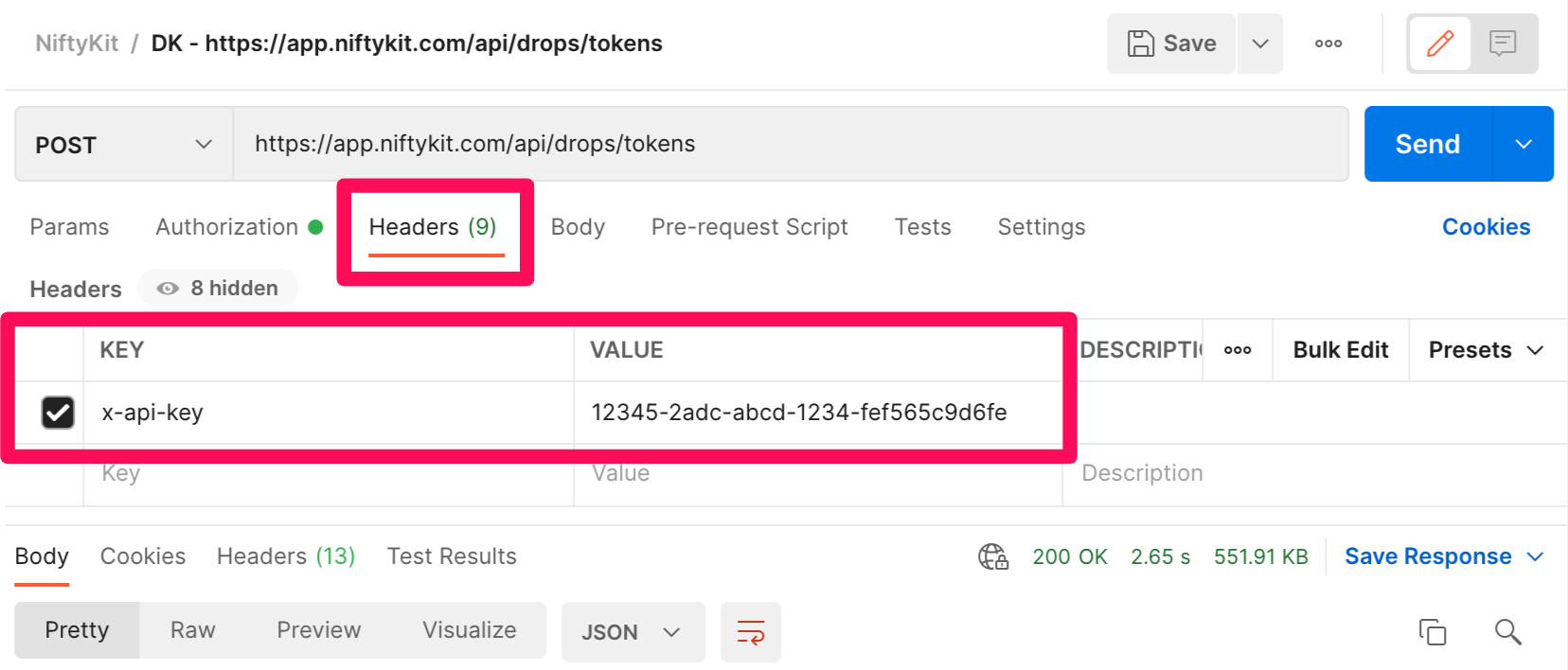
Under the Headers tab you will need to add the key and value of your API key.
- KEY: x-api-key
- VALUE – this will be the API key you get in your DropKit project.

Paste in your JSON data in Body
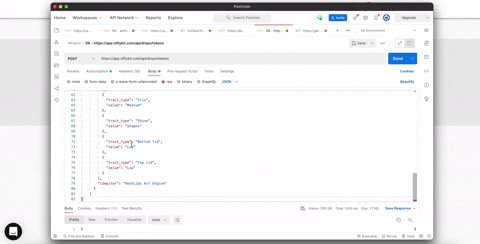
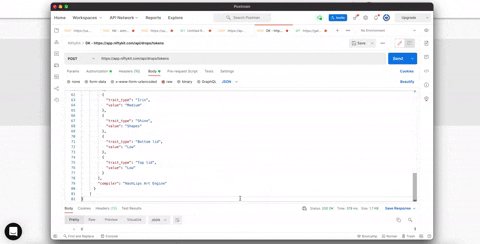
Now that the POST url and API key is set, you can now add your JSON metadata to the BODY.
To start, you will need to have your images uploaded to IPFS and the metadata must be in JSON format with the proper values listed on our API. Click here to view the API docs for batch upload:
There are different ways to get this data prepared. One of the most popular open source art generators is Hashlips Art Generator which can be found on github here:
Once you are able to generate your data in the proper JSON format, you will need to paste that information directly in POSTMAN.
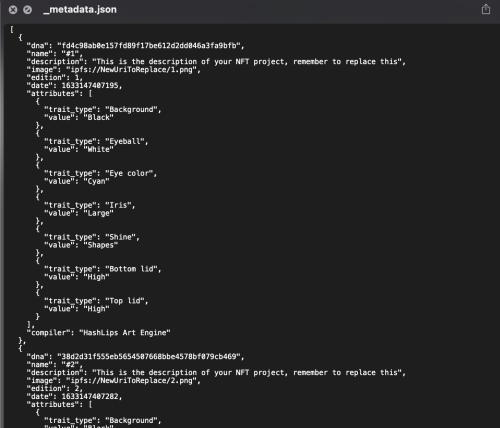
Below is an example metadata.json file generated by the Hashlips Art Generator. This array will need to be copied so we can paste it into POSTMAN.

Now that we have our JSON data ready, we need to make sure we format the data correctly when we run the POST inside of POSTMAN.
You can find an example inside the API window in your project in NiftyKit.
You need to make sure that you include and wrap the NFT information inside a data array. Using the code above that was generated by Hashlips Art Generator
You will paste the Hashlips generated data on line 2.
{
"data": [
{
"dna": "fd4c98ab0e157fd89f17be612d2dd046a3fa9bfb",
"name": "#1",
"description": "This is the description of your NFT project, remember to replace this",
"image": "https://ipfs.io/ipfs/QmVsy5Uq8CuA7GPoyJFpsNQoDiC1csdJVEJU7SoveUAmzp",
"edition": 1,
"date": 1633147407195,
"attributes": [
{
"trait_type": "Background",
"value": "Black"
},
{
"trait_type": "Eyeball",
"value": "White"
},
{
"trait_type": "Eye color",
"value": "Cyan"
},
{
"trait_type": "Iris",
"value": "Large"
},
{
"trait_type": "Shine",
"value": "Shapes"
},
{
"trait_type": "Bottom lid",
"value": "High"
},
{
"trait_type": "Top lid",
"value": "High"
}
],
"compiler": "HashLips Art Engine"
},
{
"dna": "38d2d31f555eb5654507668bbe4578bf079cb469",
"name": "#2",
"description": "This is the description of your NFT project, remember to replace this",
"image": "https://ipfs.io/ipfs/QmVsy5Uq8CuA7GPoyJFpsNQoDiC1csdJVEJU7SoveUAmzp",
"edition": 2,
"date": 1633147407282,
"attributes": [
{
"trait_type": "Background",
"value": "Black"
},
{
"trait_type": "Eyeball",
"value": "White"
},
{
"trait_type": "Eye color",
"value": "Yellow"
},
{
"trait_type": "Iris",
"value": "Medium"
},
{
"trait_type": "Shine",
"value": "Shapes"
},
{
"trait_type": "Bottom lid",
"value": "Low"
},
{
"trait_type": "Top lid",
"value": "Low"
}
],
"compiler": "HashLips Art Engine"
}
]
}
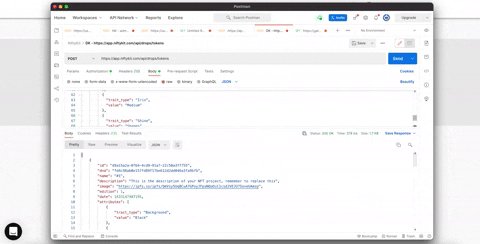
Run the POST Request
Once you run the request, you will see the NFTs show up inside your account